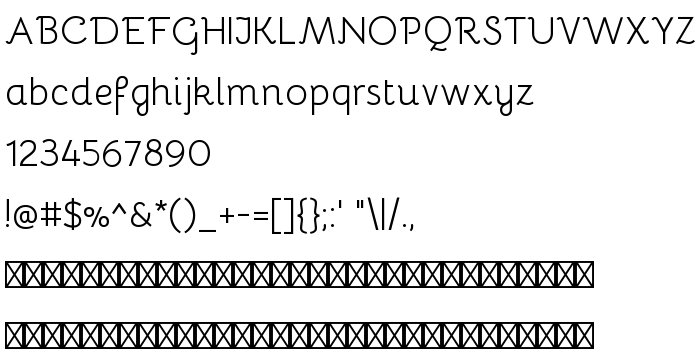
На тази страница можете да изтеглите Bellota шрифт версия Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329, който принадлежи към семейство Bellota (Regular профил). Автор на шрифта е Kemie Guaida. Дизайнер - Kemie Guaida (за комуникация използвайте следния адрес: http://www.pixilate.com). Изтеглете Bellota безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: cute, swashed. Размер на шрифта – само 66 Kb
| Семейство | Bellota |
| Профил | Regular |
| Идентификация | 1.000;PIXL;Bellota-Regular |
| Пълно име | Bellota |
| Версия | Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329 |
| PostScript име | Bellota-Regular |
| Автор | Kemie Guaida |
| Размер | 66 Kb |
| Търговска марка | Bellota is a trademark of Kemie Guaida. |
| Дизайнер | Kemie Guaida |
| URL адрес на дизайнера | http://www.pixilate.com |
| URL адрес на доставчика | http://www.pixilate.com |
| Описание на лиценза | Copyright (c) 2012 Kemie Guaida (www.pixilate.com), Based on the font "Snippet" by Gesine Todt with Reserved Font Name "Bellota". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Можете да свържете шрифта Bellota към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=bellota" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=bellota);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Bellota', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=bellota" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bellota', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bellota!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: