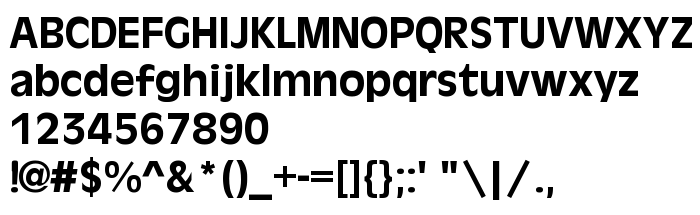
На тази страница можете да изтеглите Antique-Olive шрифт версия Converted from U:\HOME\PEARCE\AT\TTFONTS\ST000001.TF1 by ALLTYPE, който принадлежи към семейство Antique-Olive (Regular профил). Автор на шрифта е Antique-Olive. Изтеглете Antique-Olive безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: декоративни шрифтове, латински шрифтове . Размер на шрифта – само 56 Kb
| Авторско право | Converted by ALLTYPE |
| Семейство | Antique-Olive |
| Профил | Regular |
| Идентификация | ALLTYPE:Antique-Olive Regular:MIKE |
| Пълно име | Antique-Olive |
| Версия | Converted from U:\HOME\PEARCE\AT\TTFONTS\ST000001.TF1 by ALLTYPE |
| PostScript име | Antique-Olive |
| Автор | Antique-Olive |
| Размер | 56 Kb |

Можете да свържете шрифта Antique-Olive към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=antique-olive" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=antique-olive);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Antique-Olive', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=antique-olive" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Antique-Olive', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Antique-Olive!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
« Antioch
Следващ шрифт: