На тази страница можете да изтеглите Angular шрифт версия Version 1.00 December 27, 2005, initial release, който принадлежи към семейство Angular (Regular профил). Автор на шрифта е Angular. Дизайнер - Staffan Vilcans (за комуникация използвайте следния адрес: http://www.interface1.net). Изтеглете Angular безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: декоративни шрифтове, латински шрифтове . Размер на шрифта – само 8 Kb
| Авторско право | Typeface © Staffan Vilcans 2005. All Rights Reserved |
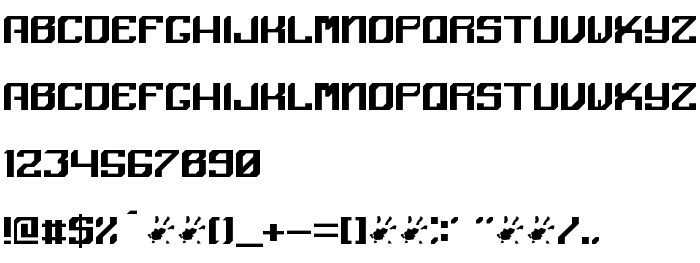
| Семейство | Angular |
| Профил | Regular |
| Идентификация | Angular:Version 1.00 |
| Пълно име | Angular |
| Версия | Version 1.00 December 27, 2005, initial release |
| PostScript име | Angular |
| Автор | Angular |
| Размер | 8 Kb |
| Дизайнер | Staffan Vilcans |
| URL адрес на дизайнера | http://www.interface1.net |

Можете да свържете шрифта Angular към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=angular" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=angular);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Angular', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=angular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Angular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Angular!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.