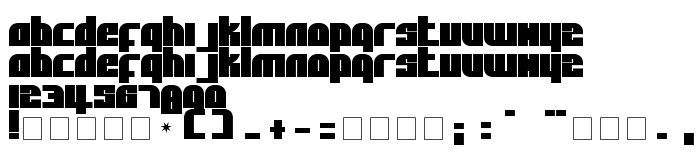
На тази страница можете да изтеглите Alpha Flight Solid шрифт версия 1.01, който принадлежи към семейство Alpha Flight Solid (Regular профил). Автор на шрифта е Alpha-Flight-Solid. Дизайнер - :ck!: (за комуникация използвайте следния адрес: mailto:[email protected]). Изтеглете Alpha Flight Solid безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: безплатни шрифтове, декоративни шрифтове, латински шрифтове . Размер на шрифта – само 10 Kb
| Авторско право | (c) 2002 by ck! [freakyfonts]. All rights reserved. http://www.freakyfonts.de |
| Семейство | Alpha Flight Solid |
| Профил | Regular |
| Идентификация | FontMonger:Alpha Flight Solid |
| Пълно име | Alpha Flight Solid |
| Версия | 1.01 |
| PostScript име | AlphaFlightSolid |
| Автор | Alpha-Flight-Solid |
| Размер | 10 Kb |
| Търговска марка | http://www.freakyfonts.de |
| Дизайнер | :ck!: |
| URL адрес на дизайнера | mailto:[email protected] |
| URL адрес на доставчика | http://www.freakyfonts.de |
| Описание | Influenced by a C64 AFL logo painted by RRR. |
| Описание на лиценза | Free for personal use only! Commercial use? Redistribute? Contact me first. |
| URL of license | http://www.freakyfonts.de |

Можете да свържете шрифта Alpha Flight Solid към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=alpha-flight-solid" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=alpha-flight-solid);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Alpha Flight Solid', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=alpha-flight-solid" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Alpha Flight Solid', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Alpha Flight Solid!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: