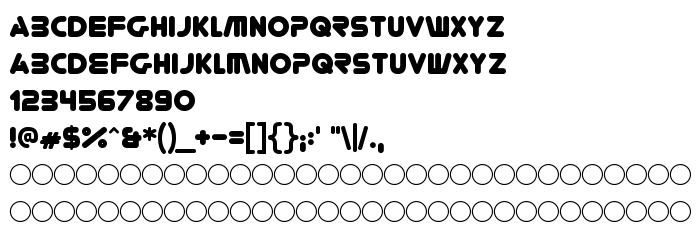
На тази страница можете да изтеглите You're Gone шрифт версия Version 3.000 2006, който принадлежи към семейство You're Gone (Regular профил). Автор на шрифта е You're-Gone. Дизайнер - Ray Larabie (за комуникация използвайте следния адрес: http://www.typodermic.com). Изтеглете You're Gone безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: sans-serif шрифтове, безплатни шрифтове, латински шрифтове . Размер на шрифта – само 98 Kb
| Авторско право | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Семейство | You're Gone |
| Профил | Regular |
| Идентификация | RayLarabie: You're Gone: 2006 |
| Пълно име | You're Gone |
| Версия | Version 3.000 2006 |
| PostScript име | YoureGone |
| Автор | You're-Gone |
| Размер | 98 Kb |
| Търговска марка | You're Gone is a trademark of Ray Larabie |
| Дизайнер | Ray Larabie |
| URL адрес на дизайнера | http://www.typodermic.com |
| URL адрес на доставчика | http://www.larabiefonts.com |
| Описание | Updated in February 2006 with class based kerning (OpenType format only), improved accents and spacing. Phonogram symbol and better monetary symbols. Includes an alternate R. Use the styistic alternates feature or the section symbol to access it. A, W and M have flipped versions in caps & lowercase slots. |

Можете да свържете шрифта You're Gone към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=youand039re-gone" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=youand039re-gone);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'You're Gone', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=youand039re-gone" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'You're Gone', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with You're Gone!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: