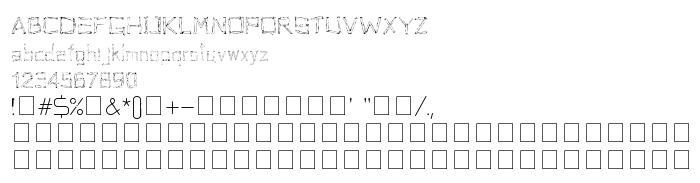
На тази страница можете да изтеглите Woodenhead шрифт версия Version 1.00 January 18, 2005, initial release, който принадлежи към семейство Woodenhead (Regular профил). Автор на шрифта е Woodenhead. Изтеглете Woodenhead безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: арт шрифтове, безплатни шрифтове, декоративни шрифтове. Размер на шрифта – само 140 Kb
| Авторско право | Copyright (C) 2005 http://webnaipol.atspace.com All Rights Reserved. |
| Семейство | Woodenhead |
| Профил | Regular |
| Идентификация | NP Naipol Template:Version 1.00 |
| Пълно име | Woodenhead |
| Версия | Version 1.00 January 18, 2005, initial release |
| PostScript име | Woodenhead |
| Автор | Woodenhead |
| Размер | 140 Kb |
| Търговска марка | http://webnaipol.atspace.com |
| URL адрес на дизайнера | http://webnaipol.atspace.com |
| URL адрес на доставчика | http://webnaipol.atspace.com |
| Описание | This font Created and Encoded by http://webnaipol.atspace.com |
| Описание на лиценза | 1. This Font is FREEWARE. You can install and use it on an unlimited number of computers. This font is free for distribution in any form as long as it's kept in the original form. 2. This Font Encoded by http://webnaipol.atspace.com and license of this font does not transfer any ownership of the FONT FILES to you. 3. You may not translate, modify, reverse files, disassemble, decompile or otherwise re-gennerate the font files. 4. None use font files for any commercial. 5. NO WARRANTY. THIS FONT IS LICENSED TO YOU "AS IS" AND WITHOUT ANY WARRANTY OR GUARANTEE OF ANY KIND. |
| URL of license | http://webnaipol.atspace.com |

Можете да свържете шрифта Woodenhead към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=woodenhead" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=woodenhead);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Woodenhead', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=woodenhead" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Woodenhead', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Woodenhead!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: