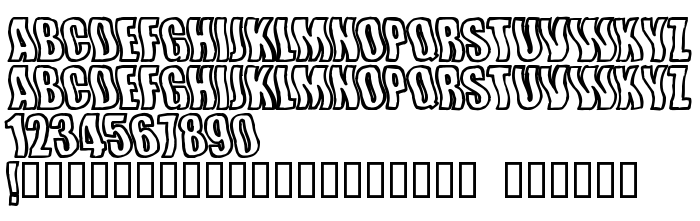
На тази страница можете да изтеглите WishfulWaves шрифт версия 2, който принадлежи към семейство WishfulWaves (Regular профил). Автор на шрифта е WishfulWaves. Изтеглете WishfulWaves безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: алтернативни шрифтове, латински шрифтове . Размер на шрифта – само 62 Kb
| Авторско право | (c) Jakob Fischer at www.pizzadude.dk - DO NOT DISTRIBUTE WITHOUT AUTHOR'S PERMISSION! |
| Семейство | WishfulWaves |
| Профил | Regular |
| Идентификация | WishfulWaves |
| Пълно име | WishfulWaves |
| Версия | 2 |
| PostScript име | WishfulWaves |
| Автор | WishfulWaves |
| Размер | 62 Kb |

Можете да свържете шрифта WishfulWaves към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=wishfulwaves" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=wishfulwaves);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'WishfulWaves', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=wishfulwaves" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'WishfulWaves', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with WishfulWaves!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: