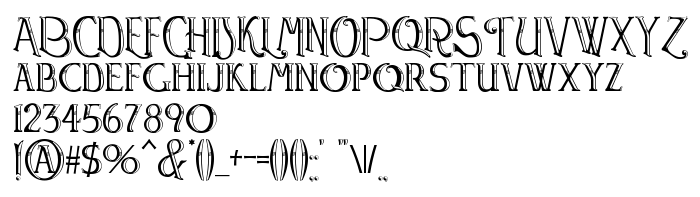
На тази страница можете да изтеглите Watson шрифт версия Version 1.00, който принадлежи към семейство Watson (Normal профил). Автор на шрифта е Watson. Изтеглете Watson безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: 3d шрифтове, латински шрифтове . Размер на шрифта – само 41 Kb
| Авторско право | Watson Copyright (C) PJL '98 |
| Семейство | Watson |
| Профил | Normal |
| Идентификация | DTP-Watson |
| Пълно име | Watson |
| Версия | Version 1.00 |
| PostScript име | Watson |
| Автор | Watson |
| Размер | 41 Kb |
| Търговска марка | Created by Type-Designer 3.0 |

Можете да свържете шрифта Watson към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=watson" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=watson);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Watson', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=watson" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Watson', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Watson!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: