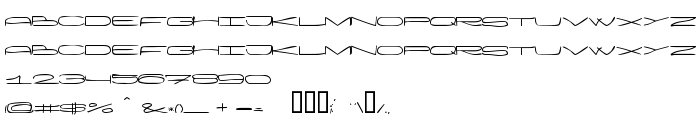
На тази страница можете да изтеглите Wanker шрифт версия 1.0, който принадлежи към семейство Wanker (Hand профил). Автор на шрифта е Wanker. Дизайнер - Klaus Nielsen (за комуникация използвайте следния адрес: mailto:[email protected]). Изтеглете Wanker безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: латински шрифтове , ръкописни шрифтове. Размер на шрифта – само 29 Kb
| Авторско право | Characters so long you need to use two hands |
| Семейство | Wanker |
| Профил | Hand |
| Идентификация | Wanker Hand by vinterstille.dk |
| Пълно име | Wanker |
| Версия | 1.0 |
| PostScript име | WankerHand |
| Автор | Wanker |
| Размер | 29 Kb |
| Търговска марка | 2002 vinterstille.dk |
| Дизайнер | Klaus Nielsen |
| URL адрес на дизайнера | mailto:[email protected] |
| URL адрес на доставчика | http://fonts.vinterstille.dk |
| Описание | This font is shareware, so if you decide to use it - buy it. If you make any designs, using this font, please email them to me: [email protected] ...perhaps I will show them on my site. |
| Описание на лиценза | Shareware 30-day trial, so if you decide to keep it - pay, it's 2$ |
| URL of license | https://www.paypal.com/xclick/[email protected]&item_name=Wanker&item_number=4&amount=$2.00&no_shipping=1&return=http%3A//fonts.vinterstille.dk&cancel_return=http%3A//fonts.vinterstille.dk&no_note=1 |

Можете да свържете шрифта Wanker към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=wanker" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=wanker);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Wanker', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=wanker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wanker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wanker!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: