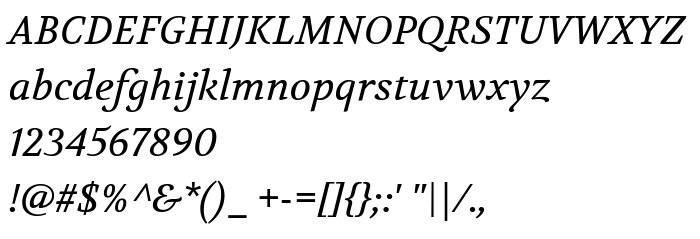
На тази страница можете да изтеглите Volkhov Italic шрифт версия Version 1.010, който принадлежи към семейство Volkhov (Italic профил). Автор на шрифта е Cyreal (www.cyreal.org). Дизайнер - Cyreal (www.cyreal.org) (за комуникация използвайте следния адрес: http://cyreal.org). Изтеглете Volkhov Italic безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: paragraph, serif шрифтове. Размер на шрифта – само 100 Kb
| Семейство | Volkhov |
| Профил | Italic |
| Идентификация | Cyreal(www.cyreal.org): Volkhov Italic: 2011 |
| Пълно име | Volkhov Italic |
| Версия | Version 1.010 |
| PostScript име | Volkhov-Italic |
| Автор | Cyreal (www.cyreal.org) |
| Размер | 100 Kb |
| Търговска марка | Volkhov is a trademark of Cyreal (www.cyreal.org). |
| Дизайнер | Cyreal (www.cyreal.org) |
| URL адрес на дизайнера | http://cyreal.org |
| URL адрес на доставчика | http://cyreal.org |
| Описание на лиценза | Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name "Volkhov" and "Volkhov Italic". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Можете да свържете шрифта Volkhov Italic към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=volkhov-italic" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=volkhov-italic);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Volkhov Italic', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=volkhov-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Volkhov Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Volkhov Italic!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: