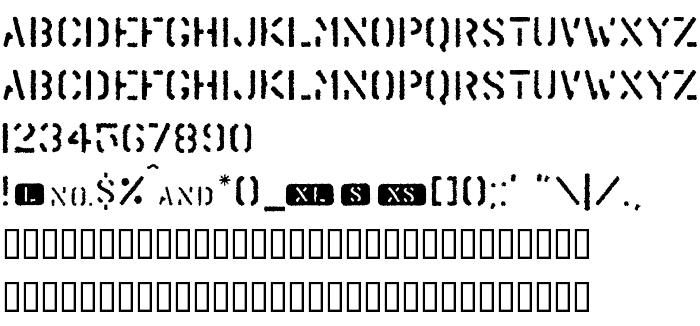
На тази страница можете да изтеглите Trendy University шрифт версия Macromedia Fontographer 4.1.2 6/1/99, който принадлежи към семейство Trendy University (Regular профил). Дизайнер - Font-a-licious Fonts. Изтеглете Trendy University безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: collegiate, distressed, grunge. Размер на шрифта – само 127 Kb
| Семейство | Trendy University |
| Профил | Regular |
| Идентификация | Macromedia Fontographer 4.1.2 Trendy University |
| Пълно име | Trendy University |
| Версия | Macromedia Fontographer 4.1.2 6/1/99 |
| PostScript име | TrendyUniversity |
| Размер | 127 Kb |
| Дизайнер | Font-a-licious Fonts |
| Описание на лиценза | Thank you for downloading my font! All fonts are totally free, whether it be for commercial purposes or not. I only ask that you send me an e-mail telling me how and where you used it. That's it! If you want to redistribute my font, please include this readme text with it and a link to my page would just peachie. Thanks for taking time to read this! Have a nice day. -Ben All images and fonts Copyright 1999 Font-a-licious Fonts. All Rights Reserved. www.fontalicious.com |

Можете да свържете шрифта Trendy University към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=trendy-university" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=trendy-university);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Trendy University', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=trendy-university" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Trendy University', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Trendy University!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: