На тази страница можете да изтеглите Touch Of Nature шрифт версия Macromedia Fontographer 4.1 4/29/97, който принадлежи към семейство Touch Of Nature (Regular профил). Автор на шрифта е Touch-Of-Nature. Дизайнер - Ben McGehee (за комуникация използвайте следния адрес: mailto:[email protected]). Изтеглете Touch Of Nature безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: арт шрифтове, безплатни шрифтове, декоративни шрифтове. Размер на шрифта – само 54 Kb
| Авторско право | Freeware from Unauthorized Type - http://www.latech.edu/~bmcgehee/untype/index.htm |
| Семейство | Touch Of Nature |
| Профил | Regular |
| Идентификация | Macromedia Fontographer 4.1 Touch Of Nature |
| Пълно име | Touch Of Nature |
| Версия | Macromedia Fontographer 4.1 4/29/97 |
| PostScript име | TouchOfNature |
| Автор | Touch-Of-Nature |
| Размер | 54 Kb |
| Дизайнер | Ben McGehee |
| URL адрес на дизайнера | mailto:[email protected] |
| URL адрес на доставчика | http://www.latech.edu/~bmcgehee/untype/index.htm |
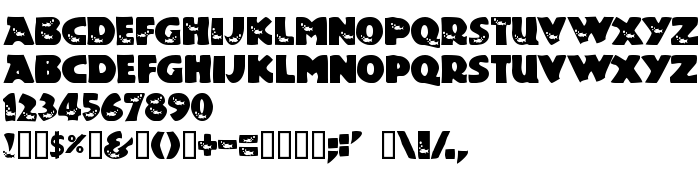
| Описание | This initial version includes capital letters with fish in them, capital letters without them in the lowercase slots, numbers with fish, and a few more. While walking the stairs at LA Tech University, where I am a student, I saw an ad with letters that I really liked. It was an ad for a new Pet Shop in Town called Touch of Nature. The thing I really liked was that "Nature" was written in rough-looking letters with fish in them. I decided that I would try to recreate this in a font, and Touch of Nature is the result. |
| Описание на лиценза | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Можете да свържете шрифта Touch Of Nature към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=touch-of-nature" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=touch-of-nature);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Touch Of Nature', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=touch-of-nature" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Touch Of Nature', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Touch Of Nature!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт:
Trash »