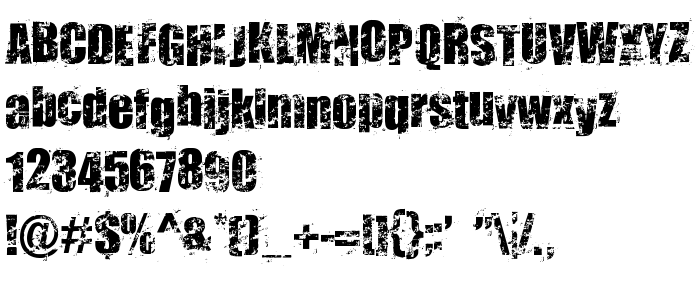
На тази страница можете да изтеглите Smudgers!" шрифт версия Version 1.00 2006 initial release, който принадлежи към семейство Smudgers!" (Regular профил). Автор на шрифта е Smudgers!". Дизайнер - Tjarda Koster (за комуникация използвайте следния адрес: http://jelloween.deviantart.com). Изтеглете Smudgers!" безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: арт шрифтове, декоративни шрифтове, латински шрифтове . Размер на шрифта – само 149 Kb
| Авторско право | Copyright (c) Tjarda Koster, 2006. All rights reserved. DO NOT USE FOR COMMERCIAL PURPOSES. For more fonts go to http://jelloween.deviantart.com and http://www.myfonts.com/foundry/jelloween! |
| Семейство | Smudgers!" |
| Профил | Regular |
| Идентификация | TjardaKoster: Smudgers: 2006 |
| Пълно име | Smudgers!" |
| Версия | Version 1.00 2006 initial release |
| PostScript име | Smudgers |
| Автор | Smudgers!" |
| Размер | 149 Kb |
| Търговска марка | Smudgers is a trademark of Tjarda Koster. |
| Дизайнер | Tjarda Koster |
| URL адрес на дизайнера | http://jelloween.deviantart.com |
| URL адрес на доставчика | http://www.myfonts.com/foundry/jelloween |
| Описание | This font was created using Font Creator 5.0 from High-Logic.com |

Можете да свържете шрифта Smudgers!" към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=smudgers" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=smudgers);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Smudgers!"', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=smudgers" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Smudgers!"', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Smudgers!"!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт:
Snowfall »