На тази страница можете да изтеглите Slightly Hollow шрифт версия Version 1.00 11/23/97, който принадлежи към семейство Slightly Hollow (Regular профил). Автор на шрифта е Slightly-Hollow. Дизайнер - Ben McGehee (за комуникация използвайте следния адрес: mailto:[email protected]). Изтеглете Slightly Hollow безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: безплатни шрифтове, контурни шрифтове, латински шрифтове . Размер на шрифта – само 81 Kb
| Авторско право | A Freeware Creation from Unauthorized Type |
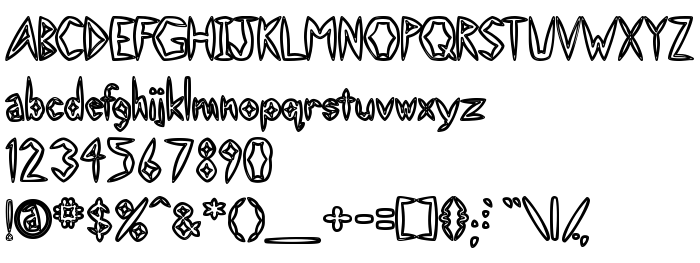
| Семейство | Slightly Hollow |
| Профил | Regular |
| Идентификация | Swollen Slightly |
| Пълно име | Slightly Hollow |
| Версия | Version 1.00 11/23/97 |
| PostScript име | SlightlyHollow |
| Автор | Slightly-Hollow |
| Размер | 81 Kb |
| Търговска марка | UnAuthorized Type |
| Дизайнер | Ben McGehee |
| URL адрес на дизайнера | mailto:[email protected] |
| URL адрес на доставчика | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Описание | This version includes upper and lowercase letters, punctuation, and a few international characters. I also included some UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). This could be considered an alternative to Swollen Slightly, since it was based on it. Or maybe you would call it a variation. Some people may think it's really cool. Some people will not. Thank you for taking the time to download this and read my ramblings. |
| Описание на лиценза | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Можете да свържете шрифта Slightly Hollow към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=slightly-hollow" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=slightly-hollow);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Slightly Hollow', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=slightly-hollow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Slightly Hollow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Slightly Hollow!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
« Linear
Следващ шрифт: