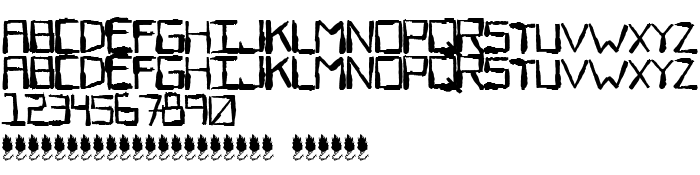
На тази страница можете да изтеглите Sewer Rat шрифт версия Version 1.000 2008 initial release, който принадлежи към семейство Sewer Rat (Regular профил). Автор на шрифта е Sewer-Rat. Дизайнер - Jon Sperry (за комуникация използвайте следния адрес: http://www.jonsperry.com). Изтеглете Sewer Rat безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: безплатни шрифтове, латински шрифтове , ужасяващи шрифтове. Размер на шрифта – само 709 Kb
| Авторско право | Copyright (c) 2008 by Ominous Cat Art & Design. All rights reserved. |
| Семейство | Sewer Rat |
| Профил | Regular |
| Идентификация | 1.000;pyrs;SewerRat |
| Пълно име | Sewer Rat |
| Версия | Version 1.000 2008 initial release |
| PostScript име | SewerRat |
| Автор | Sewer-Rat |
| Размер | 709 Kb |
| Търговска марка | Sewer Rat is a trademark of Ominous Cat Art & Design. |
| Дизайнер | Jon Sperry |
| URL адрес на дизайнера | http://www.jonsperry.com |
| URL адрес на доставчика | http://www.jonsperry.com |
| Описание | Copyright (c) 2008 by Ominous Cat Art & Design. All rights reserved. |
| Описание на лиценза | Free for personal use. You may not resell this font or claim it as your own creation. When possible, please give credit to the designer. |

Можете да свържете шрифта Sewer Rat към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=sewer-rat" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=sewer-rat);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Sewer Rat', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=sewer-rat" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sewer Rat', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sewer Rat!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: