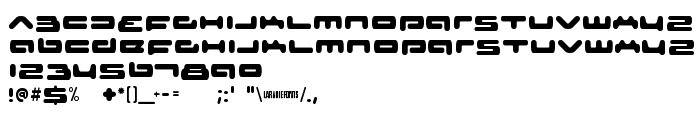
На тази страница можете да изтеглите Senior Service шрифт версия Version 3.100 2005, който принадлежи към семейство Senior Service (Regular профил). Автор на шрифта е Senior-Service. Дизайнер - Ray Larabie (за комуникация използвайте следния адрес: http://www.typodermic.com). Изтеглете Senior Service безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: безплатни шрифтове, кибер шрифтове, латински шрифтове . Размер на шрифта – само 32 Kb
| Авторско право | © 1997 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Семейство | Senior Service |
| Профил | Regular |
| Идентификация | RayLarabie: Senior Service: 2005 |
| Пълно име | Senior Service |
| Версия | Version 3.100 2005 |
| PostScript име | SeniorService |
| Автор | Senior-Service |
| Размер | 32 Kb |
| Дизайнер | Ray Larabie |
| URL адрес на дизайнера | http://www.typodermic.com |
| URL адрес на доставчика | http://www.larabiefonts.com |
| Описание | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Можете да свържете шрифта Senior Service към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=senior-service" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=senior-service);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Senior Service', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=senior-service" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Senior Service', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Senior Service!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: