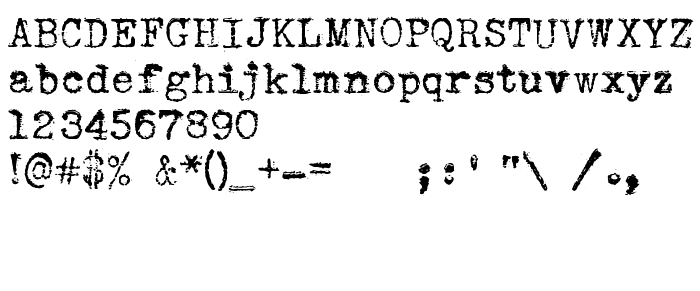
На тази страница можете да изтеглите Sears Tower шрифт версия Version 1.000, който принадлежи към семейство Sears Tower (Regular профил). Автор на шрифта е Michael Tension. Дизайнер - Michael Tension. Изтеглете Sears Tower безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: distressed, grunge, rough. Размер на шрифта – само 289 Kb
| Семейство | Sears Tower |
| Профил | Regular |
| Идентификация | 1.000;pyrs;SearsTower |
| Пълно име | Sears Tower |
| Версия | Version 1.000 |
| PostScript име | SearsTower |
| Автор | Michael Tension |
| Размер | 289 Kb |
| Търговска марка | Sears Tower is a trademark of Michael Tension. |
| Дизайнер | Michael Tension |
| Описание на лиценза | Sears Tower is (c) 2010 Tension Type This Agreement, in conjunction with your copy of the Free Font Index 2 book (published by The Pepin Press), constitutes the complete agreement between you and Tension Type. By installing this Tension Type Font you agree to this licence: This Tension Type Free Font is free to use in any and all of your personal and commercial work. A donation is much appreciated, but not necessary (donations may be done through PayPal to: [email protected]). No donation is too small. You may install and use one of copy of this Tension Type Font. Reproduction and Distribution. You may not reproduce and distribute a Tension Type Font. Copies of the Font may not be distributed for profit either on a standalone basis or included as part of your own product unless by prior permission of Tension Type. You may not rename, edit or create any derivative works from a Tension Type Free Font, other than subsetting when embedding them in documents unless you have permission from Tension Type. Embedding a Tension Type Free Font in a PDF document and web pages is allowed. Michael Tension and Tension Type are not responsible for any damage resulting from the use of this Tension Type Free Font. Any questions, or if you wish to share your designs, please contact Michael Tension: [email protected] Thanks a ton, Michael Tension |

Можете да свържете шрифта Sears Tower към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=sears-tower" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=sears-tower);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Sears Tower', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=sears-tower" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sears Tower', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sears Tower!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: