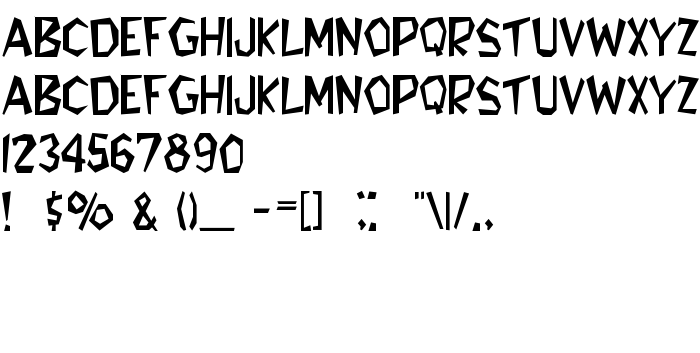
На тази страница можете да изтеглите Roughew Light шрифт версия Converted from C:\TEMP\ROUGHEW.TF1 by ALLTYPE, който принадлежи към семейство Roughew Light (Regular профил). Автор на шрифта е Roughew-Light. Изтеглете Roughew Light безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: декоративни шрифтове, кирилизирани шрифтове , латински шрифтове . Размер на шрифта – само 19 Kb
| Авторско право | Converted by ALLTYPE |
| Семейство | Roughew Light |
| Профил | Regular |
| Идентификация | ALLTYPE:Roughew-Light Regular:MIKE |
| Пълно име | Roughew Light |
| Версия | Converted from C:\TEMP\ROUGHEW.TF1 by ALLTYPE |
| PostScript име | Roughew-Light |
| Автор | Roughew-Light |
| Размер | 19 Kb |

Можете да свържете шрифта Roughew Light към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=roughew-light" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=roughew-light);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Roughew Light', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=roughew-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Roughew Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Roughew Light!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.