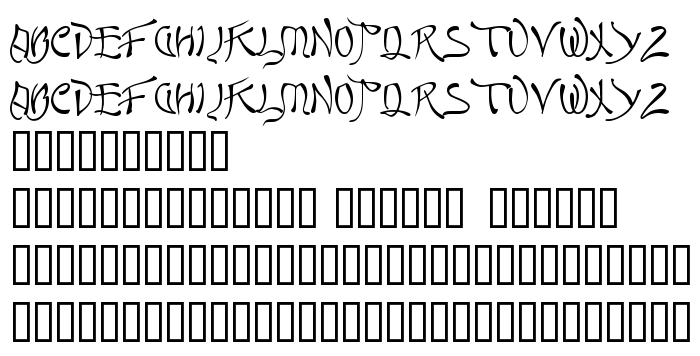
На тази страница можете да изтеглите Quasi шрифт версия Macromedia Fontographer 4.1.3 6/10/98, който принадлежи към семейство Quasi (Regular профил). Автор на шрифта е Quasi. Изтеглете Quasi безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: декоративни шрифтове, източни шрифтове, латински шрифтове . Размер на шрифта – само 17 Kb
| Авторско право | Quasi font v1 created by Harold Lohner, 1998, and placed into the public domain by him. Based on an historic font "QuasiJapanese." [email protected] |
| Семейство | Quasi |
| Профил | Regular |
| Идентификация | Macromedia Fontographer 4.1.3 Quasi |
| Пълно име | Quasi |
| Версия | Macromedia Fontographer 4.1.3 6/10/98 |
| PostScript име | Quasi |
| Автор | Quasi |
| Размер | 17 Kb |

Можете да свържете шрифта Quasi към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=quasi" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=quasi);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Quasi', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=quasi" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quasi', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quasi!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт:
RDHoney »