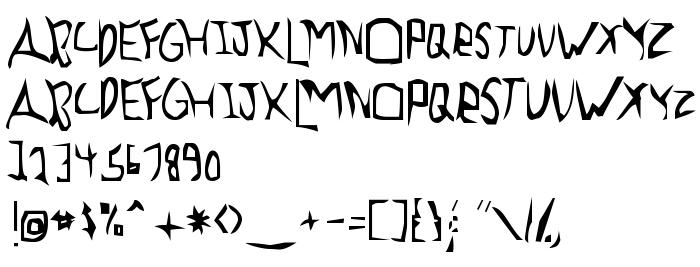
На тази страница можете да изтеглите Previewance шрифт версия Macromedia Fontographer 4.1 3/10/97, който принадлежи към семейство Previewance (Regular профил). Автор на шрифта е Previewance. Дизайнер - Ben McGehee (за комуникация използвайте следния адрес: mailto:[email protected]). Изтеглете Previewance безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: безплатни шрифтове, латински шрифтове , ръкописни шрифтове. Размер на шрифта – само 53 Kb
| Авторско право | Freeware from Unauthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Семейство | Previewance |
| Профил | Regular |
| Идентификация | Macromedia Fontographer 4.1 Previewance |
| Пълно име | Previewance |
| Версия | Macromedia Fontographer 4.1 3/10/97 |
| PostScript име | Previewance |
| Автор | Previewance |
| Размер | 53 Kb |
| Дизайнер | Ben McGehee |
| URL адрес на дизайнера | mailto:[email protected] |
| URL адрес на доставчика | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Описание | This initial version includes all normal characters, plus a few extras. I was'nt really sure what this font would be good for when I created it, but some people wrote e-mail that said it looked letters at the bottom of a pool. Write a bolck of text in blue letters and see if you can understand. As time goes by, and my skills increase, better fonts will be released. Probably as freeware. |
| Описание на лиценза | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Можете да свържете шрифта Previewance към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=previewance" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=previewance);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Previewance', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=previewance" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Previewance', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Previewance!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: