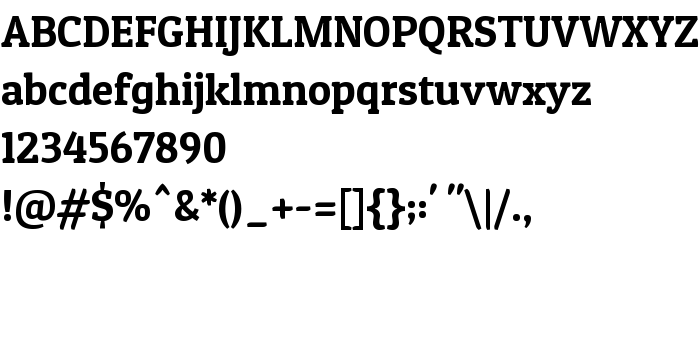
На тази страница можете да изтеглите Patua One шрифт версия Version 1.002, който принадлежи към семейство Patua One (Regular профил). Автор на шрифта е Luciano Vergara. Дизайнер - luciano Vergara (за комуникация използвайте следния адрес: www.latinotype.com). Изтеглете Patua One безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: paragraph. Размер на шрифта – само 31 Kb
| Семейство | Patua One |
| Профил | Regular |
| Идентификация | LucianoVergara: Patua One: 2011 |
| Пълно име | Patua One |
| Версия | Version 1.002 |
| PostScript име | PatuaOne-Regular |
| Автор | Luciano Vergara |
| Размер | 31 Kb |
| Търговска марка | Patua is a trademark of LatinoType Limitada |
| Дизайнер | luciano Vergara |
| URL адрес на дизайнера | www.latinotype.com |
| URL адрес на доставчика | www.latinotype.com |
| Описание на лиценза | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Можете да свържете шрифта Patua One към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=patua-one" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=patua-one);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Patua One', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=patua-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Patua One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Patua One!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: