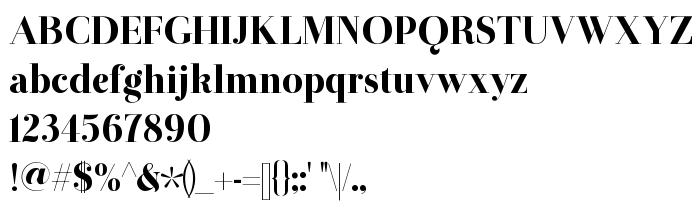
На тази страница можете да изтеглите Otama.ep шрифт версия Version 1.000;PS (version unavailable);hotconv 1.0.49;makeotf.lib2.0.14853 DEVELOPMENT, който принадлежи към семейство Otama.ep (Regular профил). Дизайнер - Tim Donaldson. Изтеглете Otama.ep безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: elegant, paragraph, serif шрифтове. Размер на шрифта – само 34 Kb
| Семейство | Otama.ep |
| Профил | Regular |
| Идентификация | 1.000;UKWN;Otama-ep |
| Пълно име | Otama.ep |
| Версия | Version 1.000;PS (version unavailable);hotconv 1.0.49;makeotf.lib2.0.14853 DEVELOPMENT |
| PostScript име | Otama-ep |
| Размер | 34 Kb |
| Търговска марка | Please refer to the Copyright section for the font trademark attribution notices. |
| Дизайнер | Tim Donaldson |
| Описание на лиценза | The Otama e.p. Font Release. Feel free to share and upload this font to friends, family and colleagues, or use in your commercial work. Many, many features and refinements are constantly in the works. So if you would like to be kept updated as I work towards a full typeface release (I know I would!), feel free to email [email protected]. If you've found this typeface helpful, please check out my other typeface at: www.pyespatypeface.com Cheers, Tim Donaldson 7 May 2011 |

Можете да свържете шрифта Otama.ep към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=otama-ep" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=otama-ep);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Otama.ep', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=otama-ep" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Otama.ep', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Otama.ep!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: