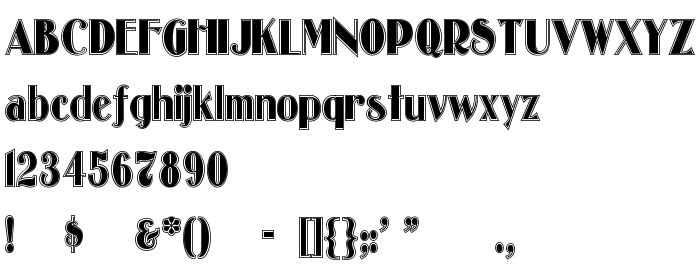
На тази страница можете да изтеглите OldgateLaneOutline шрифт версия Converted from e:\nickfo~1\OLLO____.TF1 by ALLTYPE, който принадлежи към семейство OldgateLaneOutline (Regular профил). Автор на шрифта е OldgateLaneOutline. Изтеглете OldgateLaneOutline безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: декоративни шрифтове, латински шрифтове . Размер на шрифта – само 133 Kb
| Авторско право | (c) 2000 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Семейство | OldgateLaneOutline |
| Профил | Regular |
| Идентификация | ALLTYPE:OldgateLaneOutline Regular:ATECH |
| Пълно име | OldgateLaneOutline |
| Версия | Converted from e:\nickfo~1\OLLO____.TF1 by ALLTYPE |
| PostScript име | OldgateLaneOutline |
| Автор | OldgateLaneOutline |
| Размер | 133 Kb |

Можете да свържете шрифта OldgateLaneOutline към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=oldgatelaneoutline" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=oldgatelaneoutline);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'OldgateLaneOutline', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=oldgatelaneoutline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'OldgateLaneOutline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with OldgateLaneOutline!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
« ParkLane
Следващ шрифт: