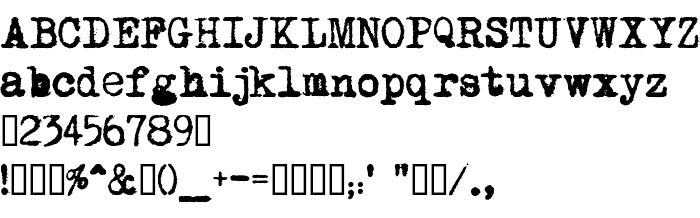
На тази страница можете да изтеглите Mom шрифт версия CMMT V1.1 08-01-1997 14:49pm(CET), който принадлежи към семейство Mom (Regular профил). Дизайнер - Christoph Mueller. Изтеглете Mom безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: distressed, grunge, rough. Размер на шрифта – само 124 Kb
| Семейство | Mom |
| Профил | Regular |
| Идентификация | Mom |
| Пълно име | Mom |
| Версия | CMMT V1.1 08-01-1997 14:49pm(CET) |
| PostScript име | MomsTypewriter |
| Размер | 124 Kb |
| Търговска марка | Copyright Christoph Mueller 1997 |
| Дизайнер | Christoph Mueller |
| Описание на лиценза | This is a [totally free] font !!! Use it as many times and as long as you wish. There's really not a lot to tell about this font. I just typed the whole alphabet on my mom's old typewriter, scaned it, and and made the font. If you are interested in more fonts then send me an e-mail at: [email protected] I do web-site designs, poster designs, t-shirt designs, and a lot more, too. Mom'sTypewriter is copyright Christoph Mueller 1997. This font may not be sold or/and altered without my written permission. This font may be redistributed freely as long as this file is included. http://www.cuci.nl/~nonsuch/free.htm |

Можете да свържете шрифта Mom към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=moms-typewriter" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=moms-typewriter);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Mom', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=moms-typewriter" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mom', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mom!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
« Molot
Следващ шрифт: