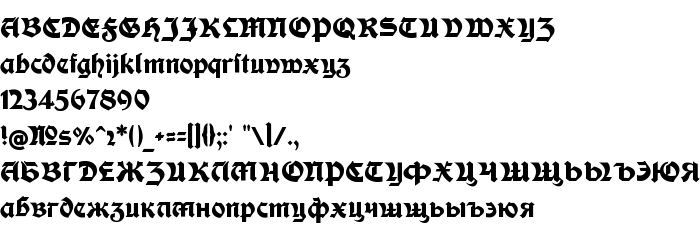
На тази страница можете да изтеглите Moderne Fette SchwabacherC шрифт версия Version 1.000 2010 initial release, който принадлежи към семейство Moderne Fette SchwabacherC (Regular профил). Автор на шрифта е Moderne-Fette-SchwabacherC. Дизайнер - Peter Wiegel(latin) A.Gophmann(cyr. code page) . Изтеглете Moderne Fette SchwabacherC безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: кирилизирани шрифтове , класически шрифтове, латински шрифтове . Размер на шрифта – само 57 Kb
| Авторско право | Copyright (c) Peter Wiegel(latin) & A.Gophmann (cyr.code page), 2010. All rights reserved. |
| Семейство | Moderne Fette SchwabacherC |
| Профил | Regular |
| Идентификация | PeterWiegel(latin)&A.Gophmann(cyr.codepage): Moderne Fette SchwabacherC: 2010 |
| Пълно име | Moderne Fette SchwabacherC |
| Версия | Version 1.000 2010 initial release |
| PostScript име | ModerneFetteSchwabacherC |
| Автор | Moderne-Fette-SchwabacherC |
| Размер | 57 Kb |
| Търговска марка | Moderne Fette SchwabacherC is a trademark of Peter Wiegel(latin) & A.Gophmann (cyr.code page). |
| Дизайнер | Peter Wiegel(latin) A.Gophmann(cyr. code page) |

Можете да свържете шрифта Moderne Fette SchwabacherC към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=moderne-fette-schwabacherc" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=moderne-fette-schwabacherc);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Moderne Fette SchwabacherC', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=moderne-fette-schwabacherc" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Moderne Fette SchwabacherC', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Moderne Fette SchwabacherC!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: