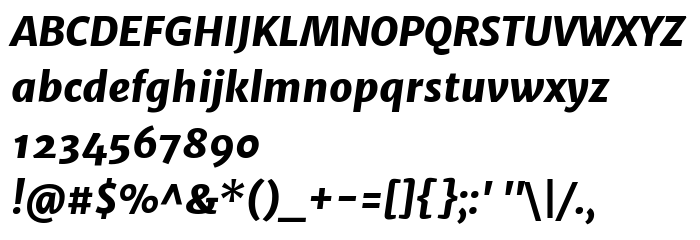
На тази страница можете да изтеглите Merriweather Sans ExtraBold Italic шрифт версия Version 1.000, който принадлежи към семейство Merriweather Sans (ExtraBold Italic профил). Автор на шрифта е Eben Sorkin. Дизайнер - Eben Sorkin ( [email protected] ) (за комуникация използвайте следния адрес: sorkintype.com). Изтеглете Merriweather Sans ExtraBold Italic безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: headings, oblique, paragraph. Размер на шрифта – само 39 Kb
| Семейство | Merriweather Sans |
| Профил | ExtraBold Italic |
| Идентификация | EbenSorkin: Merriweather Sans ExtraBold Italic: 2013 |
| Пълно име | Merriweather Sans ExtraBold Italic |
| Версия | Version 1.000 |
| PostScript име | MerriweatherSans-ExtraBldItalic |
| Автор | Eben Sorkin |
| Размер | 39 Kb |
| Търговска марка | Merriweather is a trademark of Sorkin Type Co. |
| Дизайнер | Eben Sorkin ( [email protected] ) |
| URL адрес на дизайнера | sorkintype.com |
| URL адрес на доставчика | sorkintype.com |
| Описание на лиценза | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Можете да свържете шрифта Merriweather Sans ExtraBold Italic към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=merriweather-sans-extrabold-ital" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=merriweather-sans-extrabold-ital);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Merriweather Sans ExtraBold Italic', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=merriweather-sans-extrabold-ital" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Merriweather Sans ExtraBold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Merriweather Sans ExtraBold Italic!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: