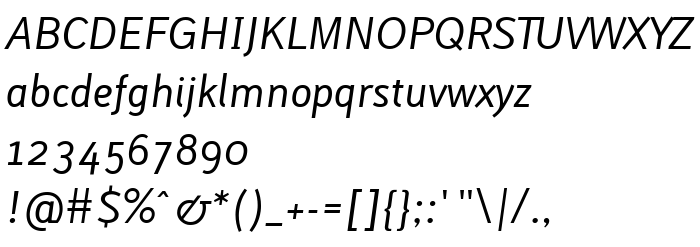
На тази страница можете да изтеглите Lacuna Italic шрифт версия Macromedia Fontographer 4.1.2 17.02.2003, който принадлежи към семейство Lacuna Italic (Regular профил). Дизайнер - Glashaus. Изтеглете Lacuna Italic безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: oblique, sans-serif шрифтове. Размер на шрифта – само 58 Kb
| Семейство | Lacuna Italic |
| Профил | Regular |
| Идентификация | Macromedia Fontographer 4.1.2 Lacuna Italic |
| Пълно име | Lacuna Italic |
| Версия | Macromedia Fontographer 4.1.2 17.02.2003 |
| PostScript име | LacunaItalic |
| Размер | 58 Kb |
| Дизайнер | Glashaus |
| Описание на лиценза | © 2003 Glashaus, designed by Peter Hoffmann LACUNA is freeware! You have the permission to use the font for every kind of publication (electronic/print), it doesn't matter if its commercial or not. You can copy and give it away to your friends as long as the font-info-file is included with the postscript or true type data. Lacuna may not be sold or redesigned without permission of the designer! If you do so – we have uncanny voodoo-powers and friends in Moscow. We are looking forward to your comments, suggestions and to any information if/how you incorporated this font. www.glashaus-design.com [email protected] |

Можете да свържете шрифта Lacuna Italic към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=lacuna-italic" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=lacuna-italic);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Lacuna Italic', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=lacuna-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lacuna Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lacuna Italic!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: