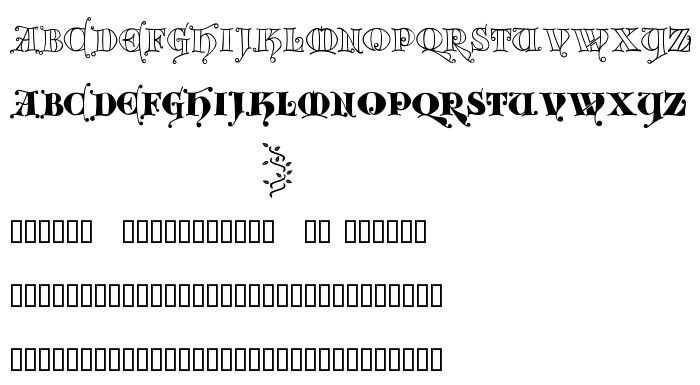
На тази страница можете да изтеглите Kingthings Versalis шрифт версия Kingthings Versalis Version 1.0, който принадлежи към семейство Kingthings Versalis (Regular профил). Автор на шрифта е Kingthings-Versalis. Дизайнер - [email protected] (за комуникация използвайте следния адрес: http://mysite.wanadoo-members.co.uk/Kingthings/index.htm). Изтеглете Kingthings Versalis безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: all caps, арт шрифтове, безплатни шрифтове. Размер на шрифта – само 14 Kb
| Авторско право | Kingthings Versalis, Copyright Kingthings 2004. |
| Семейство | Kingthings Versalis |
| Профил | Regular |
| Идентификация | Kingthings Versalis |
| Пълно име | Kingthings Versalis |
| Версия | Kingthings Versalis Version 1.0 |
| PostScript име | Kingthings Versalis |
| Автор | Kingthings-Versalis |
| Размер | 14 Kb |
| Търговска марка | Kingthings Versalis, Copyright Kingthings 2004. |
| Дизайнер | [email protected] |
| URL адрес на дизайнера | http://mysite.wanadoo-members.co.uk/Kingthings/index.htm |
| URL адрес на доставчика | http://mysite.wanadoo-members.co.uk/Kingthings/index.htm |

Можете да свържете шрифта Kingthings Versalis към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=kingthings-versalis" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=kingthings-versalis);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Kingthings Versalis', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=kingthings-versalis" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Versalis', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Versalis!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: