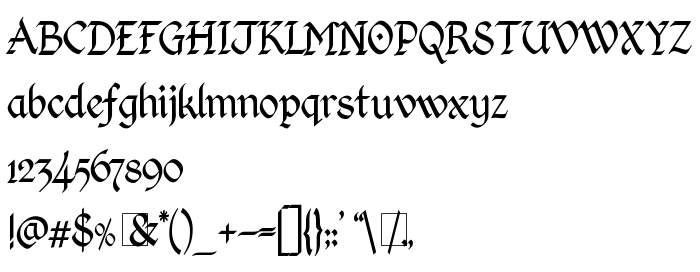
На тази страница можете да изтеглите Kingthings Calligraphica Light шрифт версия 2, който принадлежи към семейство Kingthings Calligraphica Light (Light профил). Дизайнер - Kevin King April 2003 (за комуникация използвайте следния адрес: [email protected]). Изтеглете Kingthings Calligraphica Light безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: elegant, paragraph, quill. Размер на шрифта – само 14 Kb
| Семейство | Kingthings Calligraphica Light |
| Профил | Light |
| Идентификация | Kingthings Calligraphica Light 2003 |
| Пълно име | Kingthings Calligraphica Light |
| Версия | 2 |
| PostScript име | Kingthings Calligraphica Light |
| Размер | 14 Kb |
| Търговска марка | Kingthings April 2003 |
| Дизайнер | Kevin King April 2003 |
| URL адрес на дизайнера | [email protected] |
| Описание на лиценза | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Можете да свържете шрифта Kingthings Calligraphica Light към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=kingthings-calligraphica-light" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=kingthings-calligraphica-light);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Kingthings Calligraphica Light', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=kingthings-calligraphica-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Calligraphica Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Calligraphica Light!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: