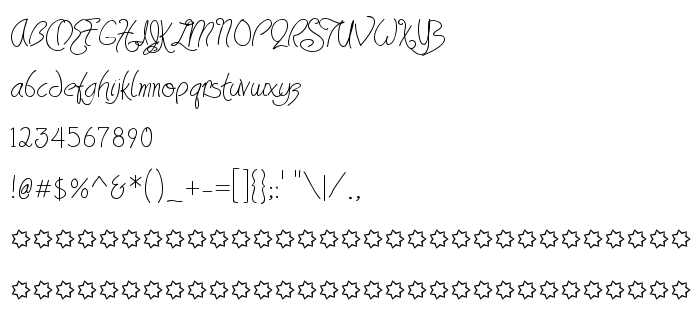
На тази страница можете да изтеглите HavingWrit шрифт версия 1.0; 12-19-2003, който принадлежи към семейство HavingWrit (Regular профил). Автор на шрифта е HavingWrit. Дизайнер - HT. Изтеглете HavingWrit безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: безплатни шрифтове, латински шрифтове , ръкописни шрифтове. Размер на шрифта – само 60 Kb
| Авторско право | Copyright (c) HT, 2003. All rights reserved. |
| Семейство | HavingWrit |
| Профил | Regular |
| Идентификация | 1.0: HavingWrit: 2003 |
| Пълно име | HavingWrit |
| Версия | 1.0; 12-19-2003 |
| PostScript име | HavingWrit |
| Автор | HavingWrit |
| Размер | 60 Kb |
| Търговска марка | HavingWrit is a trademark of HT. |
| Дизайнер | HT |
| Описание | This font is Freeware, and is intented for personal use. |
| Описание на лиценза | You may use this font freely for any personal use. You may freely give away copies of this font as long as you include any file(s) which contain description, license, or any other information. If you want to put this font on a web site or any other media, please email me for permission. If you want to use it commercially, please contact me. |
| URL of license | mailto:[email protected] |

Можете да свържете шрифта HavingWrit към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=havingwrit" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=havingwrit);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'HavingWrit', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=havingwrit" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HavingWrit', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HavingWrit!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: