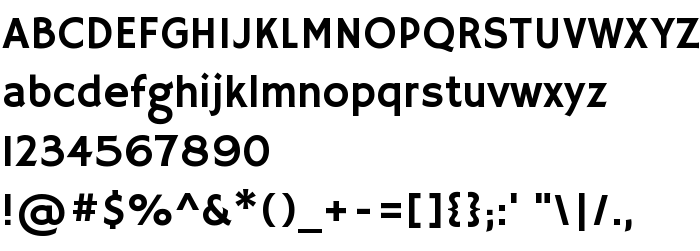
На тази страница можете да изтеглите Hammersmith One шрифт версия Version 1.002, който принадлежи към семейство Hammersmith One (Regular профил). Автор на шрифта е Nicole Fally. Дизайнер - Nicole Fally (за комуникация използвайте следния адрес: sorkintype.com). Размер на шрифта – само 37 Kb
| Семейство | Hammersmith One |
| Профил | Regular |
| Идентификация | STC: Hammersmith One: 2011 |
| Пълно име | Hammersmith One |
| Версия | Version 1.002 |
| PostScript име | HammersmithOne |
| Автор | Nicole Fally |
| Размер | 37 Kb |
| Търговска марка | Hammersmith is a trademark of Sorkin Type Co. |
| Дизайнер | Nicole Fally |
| URL адрес на дизайнера | sorkintype.com |
| URL адрес на доставчика | sorkintype.com |
| Описание на лиценза | This Font Software is licensed under the SIL Open Font License, Version 1.1. |
| URL of license | http://scripts.sil.org/OFL |

Можете да свържете шрифта Hammersmith One към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=hammersmith-one" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=hammersmith-one);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Hammersmith One', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=hammersmith-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hammersmith One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hammersmith One!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: