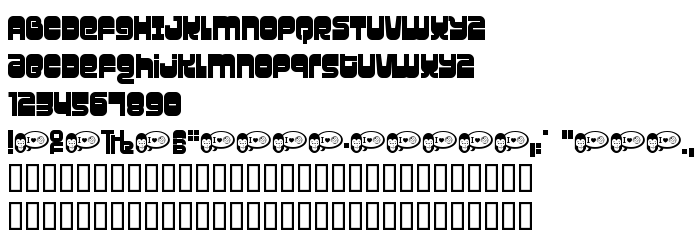
На тази страница можете да изтеглите Gravity шрифт версия Macromedia Fontographer 4.1.3 1/27/01, който принадлежи към семейство Gravity (Regular профил). Автор на шрифта е Gravity. Изтеглете Gravity безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: латински шрифтове , шрифтове от филми . Размер на шрифта – само 16 Kb
| Авторско право | Gravity ©2001, Font "a "licious Fonts. |
| Семейство | Gravity |
| Профил | Regular |
| Идентификация | Macromedia Fontographer 4.1.3 Gravity |
| Пълно име | Gravity |
| Версия | Macromedia Fontographer 4.1.3 1/27/01 |
| PostScript име | Gravity |
| Автор | Gravity |
| Размер | 16 Kb |

Можете да свържете шрифта Gravity към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=gravity" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=gravity);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Gravity', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=gravity" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gravity', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gravity!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: