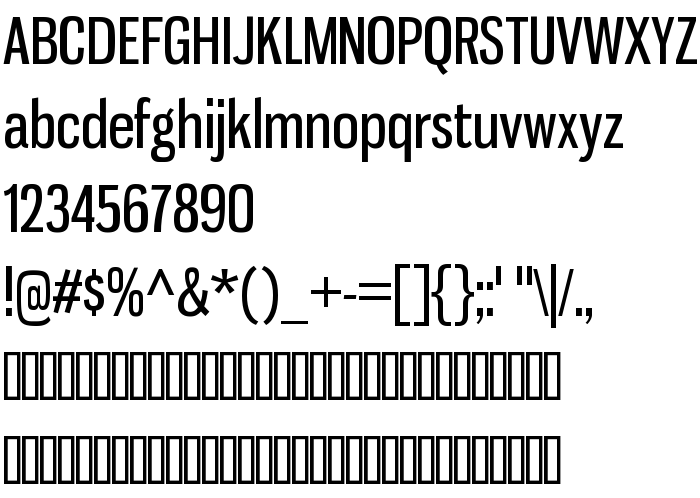
На тази страница можете да изтеглите Gnuolane Free шрифт версия Version 2.000, който принадлежи към семейство Gnuolane Free (Regular профил). Автор на шрифта е Gnuolane-Free. Дизайнер - Ray Larabie (за комуникация използвайте следния адрес: http://www.typodermic.com). Изтеглете Gnuolane Free безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: sans-serif шрифтове, безплатни шрифтове, латински шрифтове . Размер на шрифта – само 113 Kb
| Авторско право | (c) 2007-2008 Typodermic. This font is freeware. Read attached text file for details. Check out the rest of the Gnuolane family and the OpenType version at Typodermic: http://www.typodermic.com |
| Семейство | Gnuolane Free |
| Профил | Regular |
| Идентификация | RayLarabie: Gnuolane Free: 2007 |
| Пълно име | Gnuolane Free |
| Версия | Version 2.000 |
| PostScript име | GnuolaneFree |
| Автор | Gnuolane-Free |
| Размер | 113 Kb |
| Търговска марка | Gnuolane is a trademark of Typodermic |
| Дизайнер | Ray Larabie |
| URL адрес на дизайнера | http://www.typodermic.com |
| URL адрес на доставчика | http://www.typodermic.com |
| Описание | Gnuolane Free is identical to Gnuolane regular. If you find a version of Gnuolane Regular that looks significantly heavier than Gnuolane Free, it's an older version. Ask your font vendor for an update. |

Можете да свържете шрифта Gnuolane Free към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=gnuolane-free" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=gnuolane-free);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Gnuolane Free', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=gnuolane-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gnuolane Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gnuolane Free!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: