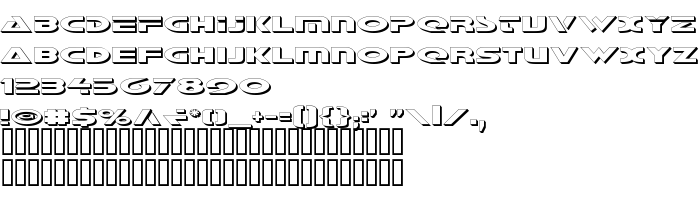
На тази страница можете да изтеглите Galant Shadow шрифт версия 2, който принадлежи към семейство Galant Shadow (Shadow профил). Автор на шрифта е Galant-Shadow. Дизайнер - Daniel Zadorozny. Изтеглете Galant Shadow безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: 3d шрифтове, латински шрифтове . Размер на шрифта – само 38 Kb
| Авторско право | 2003 Iconian Fonts - www.iconian.com |
| Семейство | Galant Shadow |
| Профил | Shadow |
| Идентификация | Galant Shadow |
| Пълно име | Galant Shadow |
| Версия | 2 |
| PostScript име | GalantShadow |
| Автор | Galant-Shadow |
| Размер | 38 Kb |
| Дизайнер | Daniel Zadorozny |

Можете да свържете шрифта Galant Shadow към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=galant-shadow" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=galant-shadow);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Galant Shadow', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=galant-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Galant Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Galant Shadow!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: