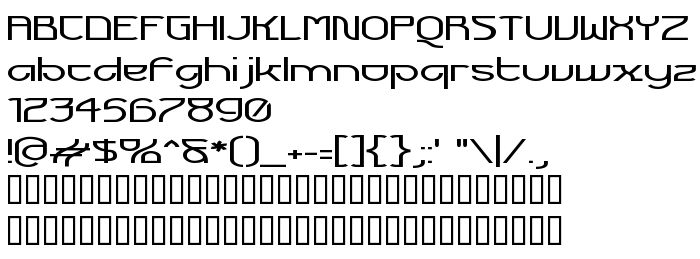
На тази страница можете да изтеглите Futurex Voyager шрифт версия Version 1.00 - 10/05/00, който принадлежи към семейство Futurex Voyager (Regular профил). Автор на шрифта е Futurex-Voyager. Дизайнер - Rich Gast (за комуникация използвайте следния адрес: http://home.earthlink.net/~greywolfww/index.html). Изтеглете Futurex Voyager безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: безплатни шрифтове, кибер шрифтове, латински шрифтове . Размер на шрифта – само 43 Kb
| Авторско право | ©2000 Rich Gast, GreyWolf WebWorks - All rights reserved. |
| Семейство | Futurex Voyager |
| Профил | Regular |
| Идентификация | Futurex Voyager |
| Пълно име | Futurex Voyager |
| Версия | Version 1.00 - 10/05/00 |
| PostScript име | FuturexVoyager |
| Автор | Futurex-Voyager |
| Размер | 43 Kb |
| Търговска марка | Free Font! - Distribute only with "FuturexVoyager.txt" attached. - Created for the Futurex Project of Graham Meade and Apostrophic Laboratories. |
| Дизайнер | Rich Gast |
| URL адрес на дизайнера | http://home.earthlink.net/~greywolfww/index.html |
| URL адрес на доставчика | http://home.earthlink.net/~greywolfww/index.html |
| Описание | My contribution to the Futurex Project of Graham Meade and Apostrophe. |

Можете да свържете шрифта Futurex Voyager към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=futurex-voyager" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=futurex-voyager);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Futurex Voyager', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=futurex-voyager" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Futurex Voyager', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Futurex Voyager!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: