На тази страница можете да изтеглите Futurama Title Font шрифт версия 1.1, който принадлежи към семейство Futurama Title Font (Regular профил). Автор на шрифта е Futurama-Title-Font. Дизайнер - High-Logic - Erwin Denissen 1999 (за комуникация използвайте следния адрес: http://www.high-logic.com/). Изтеглете Futurama Title Font безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: контурни шрифтове, латински шрифтове . Размер на шрифта – само 8 Kb
| Авторско право | Darrell Johnson 1999. Rebuilt by Leandro Pardini 2002. http://www.Leela.com.ar/ |
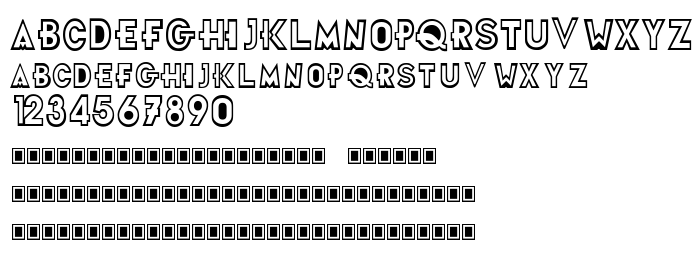
| Семейство | Futurama Title Font |
| Профил | Regular |
| Идентификация | Futurama Title Font |
| Пълно име | Futurama Title Font |
| Версия | 1.1 |
| Автор | Futurama-Title-Font |
| Размер | 8 Kb |
| Дизайнер | High-Logic - Erwin Denissen 1999 |
| URL адрес на дизайнера | http://www.high-logic.com/ |
| URL адрес на доставчика | http://www.high-logic.com/ |
| Описание | Template |

Можете да свържете шрифта Futurama Title Font към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=futurama-title-font" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=futurama-title-font);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Futurama Title Font', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=futurama-title-font" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Futurama Title Font', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Futurama Title Font!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт:
GALLEDIS »