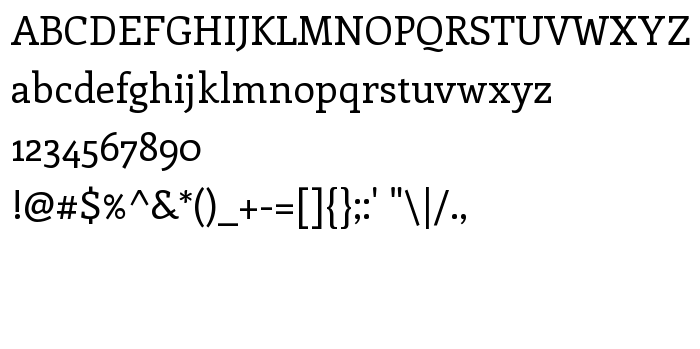
На тази страница можете да изтеглите Enriqueta Regular шрифт версия Version 1.002, който принадлежи към семейство Enriqueta (Regular профил). Автор на шрифта е Viviana Monsalve, Gustavo Ibarra. Дизайнер - Viviana Monsalve, Gustavo Ibarra (за комуникация използвайте следния адрес: www.fontfuror.com). Изтеглете Enriqueta Regular безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: casual, contemporary, humanist. Размер на шрифта – само 33 Kb
| Семейство | Enriqueta |
| Профил | Regular |
| Идентификация | VivianaMonsalve,GustavoIbarra: Enriqueta: 2010 |
| Пълно име | Enriqueta Regular |
| Версия | Version 1.002 |
| PostScript име | Enriqueta-Regular |
| Автор | Viviana Monsalve, Gustavo Ibarra |
| Размер | 33 Kb |
| Търговска марка | Enriqueta is a trademark of Viviana Monsalve & Gustavo Ibarra. |
| Дизайнер | Viviana Monsalve, Gustavo Ibarra |
| URL адрес на дизайнера | www.fontfuror.com |
| URL адрес на доставчика | www.fontfuror.com |
| Описание на лиценза | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Можете да свържете шрифта Enriqueta Regular към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=enriqueta-regular" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=enriqueta-regular);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Enriqueta Regular', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=enriqueta-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Enriqueta Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Enriqueta Regular!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт:
Entypo »