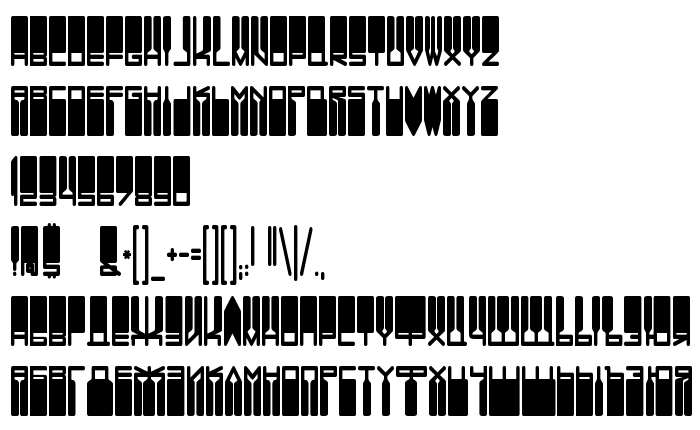
На тази страница можете да изтеглите DS Vanish Medium шрифт версия Version 1.1; 2001, който принадлежи към семейство DS Vanish (Medium профил). Автор на шрифта е DS-Vanish-Medium. Дизайнер - Ray Larabie (eng.) & Nikolay Dubina (rus.) (за комуникация използвайте следния адрес: mailto:[email protected]). Изтеглете DS Vanish Medium безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: арт шрифтове, кирилизирани шрифтове , латински шрифтове . Размер на шрифта – само 55 Kb
| Авторско право | Copyright (c) Ray Larabie (eng.) & Nikolay Dubina (rus.), 2001. All rights reserved. |
| Семейство | DS Vanish |
| Профил | Medium |
| Идентификация | RayLarabie(eng.)&NikolayDubina(rus.): DS Vanish Medium: 2001 |
| Пълно име | DS Vanish Medium |
| Версия | Version 1.1; 2001 |
| PostScript име | DSVanish-Medium |
| Автор | DS-Vanish-Medium |
| Размер | 55 Kb |
| Търговска марка | DS Vanish Medium is a trademark of the Ray Larabie (eng.) & Nikolay Dubina (rus.). |
| Дизайнер | Ray Larabie (eng.) & Nikolay Dubina (rus.) |
| URL адрес на дизайнера | mailto:[email protected] |
| URL адрес на доставчика | http://www.vedi.d-s.ru/ |
| Описание | Ray Larabie (eng.) - mailto:[email protected] - http://www.larabiefonts.com | Nikolay Dubina (rus.) - mailto:[email protected] - http://www.d-s.ru/ |

Можете да свържете шрифта DS Vanish Medium към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=ds-vanish-medium" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=ds-vanish-medium);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'DS Vanish Medium', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=ds-vanish-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Vanish Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Vanish Medium!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: