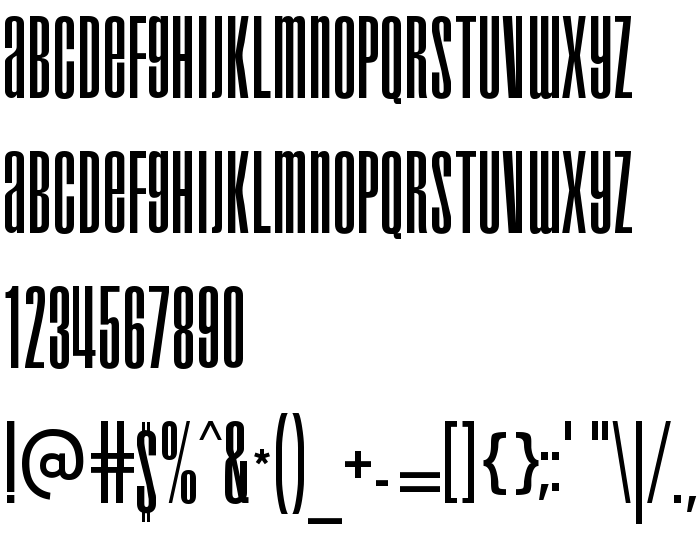
На тази страница можете да изтеглите Droid шрифт версия Version 2.200 2004, който принадлежи към семейство Droid (Regular профил). Автор на шрифта е Droid. Дизайнер - Ray Larabie (за комуникация използвайте следния адрес: http://www.typodermic.com). Изтеглете Droid безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: contemporary, narrow, sans-serif шрифтове. Размер на шрифта – само 32 Kb
| Авторско право | © 1997 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Семейство | Droid |
| Профил | Regular |
| Идентификация | RayLarabie: Droid: 2001 |
| Пълно име | Droid |
| Версия | Version 2.200 2004 |
| PostScript име | Droid |
| Автор | Droid |
| Размер | 32 Kb |
| Дизайнер | Ray Larabie |
| URL адрес на дизайнера | http://www.typodermic.com |
| URL адрес на доставчика | http://www.larabiefonts.com |
| Описание | If you would like to help support Larabie Fonts please consider making a donation. It costs a lot to keep the site running and free from irritating pop-up or banner ads. Any amount is appreciated and goes right back into making maintaining the site and developing more free fonts. Visit www.larabiefonts.com for details. |

Можете да свържете шрифта Droid към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=droid" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=droid);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Droid', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=droid" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Droid', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Droid!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: