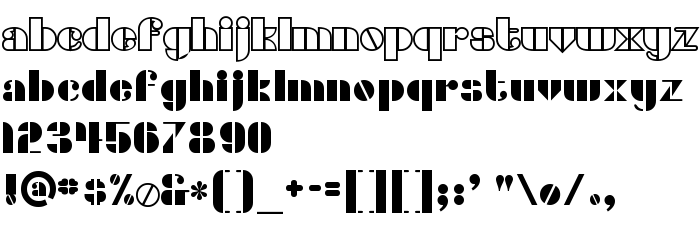
На тази страница можете да изтеглите Densmore шрифт версия Version 1.12, който принадлежи към семейство Densmore (Regular профил). Автор на шрифта е Densmore. Дизайнер - Ray Larabie (за комуникация използвайте следния адрес: mailto:[email protected]). Изтеглете Densmore безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: контурни шрифтове, латински шрифтове . Размер на шрифта – само 36 Kb
| Авторско право | ©1999 Ray Larabie-www.larabiefonts.com |
| Семейство | Densmore |
| Профил | Regular |
| Идентификация | Densmore |
| Пълно име | Densmore |
| Версия | Version 1.12 |
| PostScript име | Densmore |
| Автор | Densmore |
| Размер | 36 Kb |
| Дизайнер | Ray Larabie |
| URL адрес на дизайнера | mailto:[email protected] |
| URL адрес на доставчика | http://www.larabiefonts.com |

Можете да свържете шрифта Densmore към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=densmore" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=densmore);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Densmore', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=densmore" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Densmore', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Densmore!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт: