На тази страница можете да изтеглите Dazzle Ships шрифт версия Version 3.000 2004, който принадлежи към семейство Dazzle Ships (Regular профил). Автор на шрифта е Dazzle-Ships. Дизайнер - Ray Larabie (за комуникация използвайте следния адрес: http://www.typodermic.com). Изтеглете Dazzle Ships безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: безплатни шрифтове, латински шрифтове , шрифтове за писма. Размер на шрифта – само 89 Kb
| Авторско право | © 1996 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
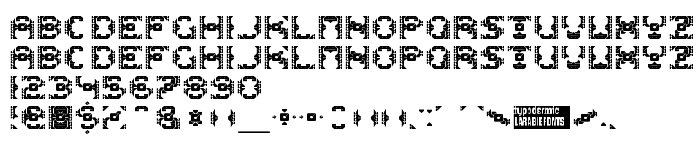
| Семейство | Dazzle Ships |
| Профил | Regular |
| Идентификация | RayLarabie: Dazzle Ships: 1996 |
| Пълно име | Dazzle Ships |
| Версия | Version 3.000 2004 |
| PostScript име | DazzleShips |
| Автор | Dazzle-Ships |
| Размер | 89 Kb |
| Дизайнер | Ray Larabie |
| URL адрес на дизайнера | http://www.typodermic.com |
| URL адрес на доставчика | http://www.larabiefonts.com |
| Описание | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Можете да свържете шрифта Dazzle Ships към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=dazzle-ships" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=dazzle-ships);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Dazzle Ships', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=dazzle-ships" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dazzle Ships', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dazzle Ships!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт:
Storch »