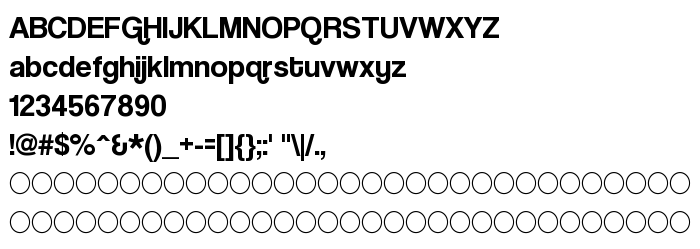
На тази страница можете да изтеглите Coolvetica-Regular шрифт версия Version 3.000 2005 initial release, който принадлежи към семейство Coolvetica (Regular профил). Автор на шрифта е Coolvetica-Regular. Дизайнер - Ray Larabie (за комуникация използвайте следния адрес: http://www.typodermic.com). Изтеглете Coolvetica-Regular безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: sans-serif шрифтове, безплатни шрифтове, латински шрифтове . Размер на шрифта – само 66 Kb
| Авторско право | © 1999 Ray Larabie. Do not distribute! The OpenType version of this font is not freeware. For a free TrueType version, visit www.larabiefonts.com. |
| Семейство | Coolvetica |
| Профил | Regular |
| Идентификация | 3.000;LARA;Coolvetica-Regular |
| Пълно име | Coolvetica-Regular |
| Версия | Version 3.000 2005 initial release |
| PostScript име | Coolvetica-Regular |
| Автор | Coolvetica-Regular |
| Размер | 66 Kb |
| Търговска марка | Please refer to the Copyright section for the font trademark attribution notices. |
| Дизайнер | Ray Larabie |
| URL адрес на дизайнера | http://www.typodermic.com |
| URL адрес на доставчика | http://www.larabiefonts.com |
| Описание | Updated in December 2005. |

Можете да свържете шрифта Coolvetica-Regular към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=coolvetica-regular" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=coolvetica-regular);
Активирайте шрифта за текст във Вашия CSS.:
font-family: 'Coolvetica-Regular', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=coolvetica-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Coolvetica-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Coolvetica-Regular!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
« Geeves
Следващ шрифт: