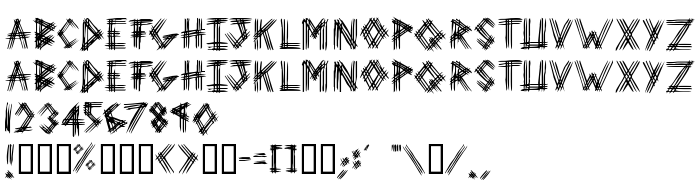
На тази страница можете да изтеглите 3 Prong Tree шрифт версия 1.0 (5/17/97), който принадлежи към семейство 3 Prong Tree (Regular профил). Автор на шрифта е 3-Prong-Tree. Дизайнер - Ben McGehee (за комуникация използвайте следния адрес: mailto:[email protected]). Изтеглете 3 Prong Tree безплатно на bg.GetFonts.net. Този шрифт спада към следните категории: безплатни шрифтове, латински шрифтове , шрифтове от филми . Размер на шрифта – само 79 Kb
| Авторско право | Another Freeware Font from UnAuthorized Type |
| Семейство | 3 Prong Tree |
| Профил | Regular |
| Идентификация | Macromedia Fontographer 4.1 3 Prong Tree |
| Пълно име | 3 Prong Tree |
| Версия | 1.0 (5/17/97) |
| PostScript име | 3ProngTree |
| Автор | 3-Prong-Tree |
| Размер | 79 Kb |
| Дизайнер | Ben McGehee |
| URL адрес на дизайнера | mailto:[email protected] |
| URL адрес на доставчика | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Описание | This version includes only capital letters, and some commonly used punctuation. My Dad goes hunting a lot. When he was growing up, one of his favorite tree stands at our hunting camp, Spring Bayou, was in the 3 Prong Tree. He killed many deer out of there. Now, the tree has fallen down, but the area around it will forever be called the 3 Prong Tree. When I was writing some letters, I thought that using three straight lines to create each letter would look neat. So I tried it. On the letters without many curves, it turned out great, but the more curves required, the worse it got. That is why there are only Capital letters |
| Описание на лиценза | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Можете да свържете шрифта 3 Prong Tree към Вашия сайт, без да го изтегляте от нашия сървър. Трябва единствено да следвате инструкциите по-долу:
Изберете най-подходящата опция за инсталиране на шрифта и добавете този код във Вашия сайт (поставете го веднага след началния маркер <head>):
<link href="https://bg.getfonts.net/allfont.css?fonts=3-prong-tree" rel="stylesheet" type="text/css" />
@import url(https://bg.getfonts.net/allfont.css?fonts=3-prong-tree);
Активирайте шрифта за текст във Вашия CSS.:
font-family: '3 Prong Tree', arial;
Примерен изходен код:
<html>
<head>
<link href="https://bg.getfonts.net/allfont.css?fonts=3-prong-tree" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '3 Prong Tree', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 3 Prong Tree!</div>
</body>
</html>
Резултат:
Можете да прилагате различни стилове и CSS, като използвате нашата библиотека с ефекти, за атрактивен и индивидуален изглед на Вашия сайт.
Предишен шрифт:
Следващ шрифт:
Texas »